Inserir comentários moderados do Facebook no blogger -Funciona!
Hellow peoples!

Recentemente eu ja tinha postado aqui no blog uma opção de comentários do facebook,so que nao era muito eficiente pois nao possuia um meio moderação,ou seja,controle sobre quem comenta e o que se comenta.
Para concertar isso procurei exaustivamente por um tutorial que me desse essa possibilidade de moderação,e claro ,que prestasse,pois todos nos sabemos como é dificl encontrar um tutorial que dê certo na pratica,e foi só no blog do Claudio Luiz que encontrei a solução.
Nao é uma coisa muito simples,mas voçe pode ter certeza que no final ele estará funcionado 100% no seu blog, no lugar onde voçe quer e o melhor de tudo, terá total controle sobre ele.
Vamos lá?
Para evitar possiveis transtornos, lembre-se de sempre fazer backup do seu template antes de realizar quaisquer procedimento,que implique alteração no seu código Html.
De início voçe deverá criar um aplicativo no developers do facebook
(naum me digaa...!)
Ao clicar no, link acima voçe verá a seguinte página.
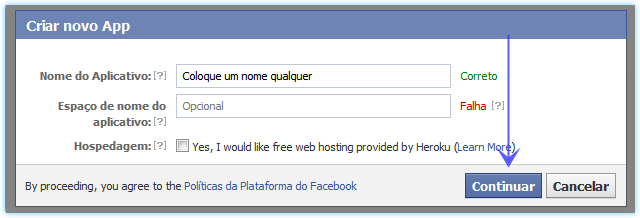
Va em 'Create new app'.Deverá aparecer o seguinte pup-up:
Em nome do aplicativo coloque o nome que deseja,pode ser qualquer um,tanto o nome quanto os outros campos são irrelevantes.Apos isso clique em continuar.
Pronto!seu app estará criado e junto a ele aparecerá o ID deste aplicativo,é importante que voçe copie-o e cole em bloco de notas,pois logo precisará dele.
Esta é o painel de configuração do seu app.
- Em Display name coloque o nome do seu blog.
- Em contact Email coloque o seu email de contato,é preferencial que seja o mesmo da sua conta do Facebook.
- Em app Domains deverá colocar o domínio do seu blog,mas sem o 'http'
- Não é necessário deixar a opção Sand Box ativada.
- Site Url é onde vai url normal do seu blog.
Vamos agora para a instalação.
Acesse seu painel de controle do blogger,vá em modelo,Editar Html e marque a opção 'expandir modelos de widgets'
Antes do final da abertura da sua primeira tag,a<html ,voçe deverá colocar o seguinte código:
xmlns:fb='http://www.facebook.com/2008/fbml'Atenção!o código deverá ficar +/- assim:
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'>
No seu html pode ficar um pouco diferente,mas na teoria,ficaria como mostrado acima..
Depois disso,cole também o trecho a seguir ,mas desta vez coloque Abaixo desta tag,ou seja antes do seu <head>.
<meta content='
NOME DE USUÁRIO DO FACEBOOK' property='fb:admins'/>
<meta content='ID DO APLICATIVO' property='fb:app_id'/>
Atenção!no final deverá ficar +/- assim:
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'>
<meta content='NOME DE USUÁRIO DO FACEBOOK' property='fb:admins'/>
<meta content='ID DO APLICATIVO' property='fb:app_id'/>
<head>
Faça as alterações onde esta destacado em vermelho:
- Nome de usuário do Facebook: Coloque o seu nome de usuário do facebook.
- ID do Aplicativo: Coloque o ID do aplicativo criado no início,o que voçe colou no bloco de notas.
As opções são:
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'/>
<div class='post-footer-line post-footer-line-3'>
<div class='post-footer-line post-footer-line-3'/>
Sendo que abaixo da <div class='post-footer'>,seria o mais recomendado(em alguns templates a tag <div class='post-footer'>pode aparecer 2 vezes,nesses casos recomenda-se inserir depois da primeira)
Abaixo de uma das tags citadas acima cole o seguinte código:
<b:if cond='data:blog.pageType == "item"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwVmMrsjJGHEQZZx6bHIpzT_jKfL8R9iedk3jt8IYVYi7R-AxlwRoi3v_UKSHvWER5X8itzsGeZvzUf0C0VLud5YNnd22moQDytYYFyfh7UqK7x7v1SKv8XLlrQzkj86iTHg2WuSpcTc0/s675/facebook-comments.gif' width='LARGURA'/>
<div class='comments'>
<h4><fb:comments-count expr:href='data:post.url'/> Comentário(s):</h4></div>
<div id='fb-root'/><script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<fb:comments expr:href='data:post.url' num_posts='NUMERO DE COMENTARIOS' publish_feed='true' width='LARGURA'/>
</b:if>
OBS: Não esqueça de alterar as partes destacadas.
- LARGURA: Coloque a largura da sua área de postagem em pixels.
- NUMERO DE COMENTARIOS: Número de comentários que será exibido antes o botão ver mais.
Ou pode optar por remove-la apagando todo o trecho que esta entre <img e '/>.
Poderá também a parte que esta grifada em Verde,por algo de sua preferencia.Ex:Comentários do facebook.
.comments h4{
border: 1px solid #000000!important;/* borda – se não quiser apague essa linha */
background: #000000!important;/*fundo– se não quiser apague essa linha */
width: 100%;/* largura– ajuste de acordo com seu layout*/
height: 30px;/* altura– ajuste de acordo com seu layout*/
padding: 0px;/* espaço interno das letras quanto á margem*/
margin: 0 auto 0 !important;/* magem*/
color: #e60d20 !important; /* cor da fonte */
text-align: center; /* alinhamento do texto */
text-shadow:0 0 2px #ccc; /* sombra – se não quiser apague essa linha */
font-family: 'Arial'!important; /* fonte - se preferir troque */
font-size: 35px!important; /* tamanho do texto - se preferir troque */
}
Agora partiremos para a configuração de moderação dos comentários.
Clique Neste Link e escolha o aplicativo que voçe criou,neste tutorial.Vá em configuraçoes .
Na pup-up que abrir ajuste como quiser,sendo que:
- Moderadores: Aqui voçe coloca o seu nome ou pode escolher as pessoas que irão moderador de comentários;
- Modo de moderação: Aqui você decide se vai moderar ou não os comentários(Make every post public by default:comentários com palavras da lista negra serão enviados para moderação.Let me approve each comment before it appears:os comentários com palavras da lista negra serão automaticamente ocultos e não serão emviados para moderação)
- Palavras na lista negra: Aqui você pode ecolher se quer ou nao certas palavras sejam bloqueadas,(se quer ou nao ter uma lista negra);
- Outros provedores de login: Permitir que as pessoas comentem ou nao de outro provedor;
- Filtro de gramática: Se hávera correção gramatical automatica em alguns erros;
- Compositor de comentários: Sempre mostrar ou nunca mostrar.
Após realizar todos os procedimentos de forma correta e atenciosa, verá que os comentários estarão finalmente ativos no seu blog.
Tentou?deu certo?deixe um comentário ai...
Até a proxima.